Add maps to wayfinding content
Step 1
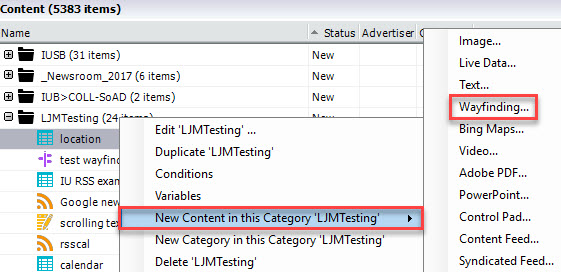
In the Content Library, right click in your department's content category folder and select New Content in this Category 'Category Name'.

Step 2
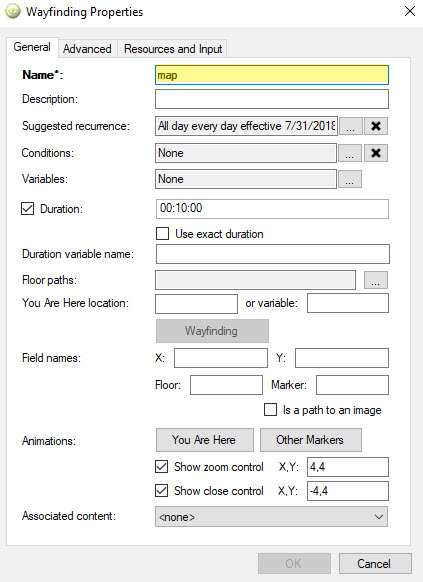
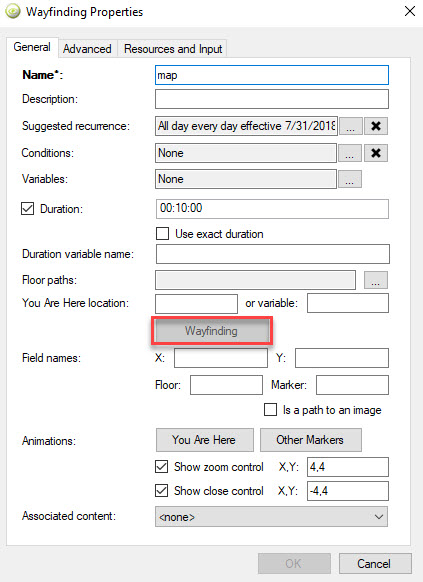
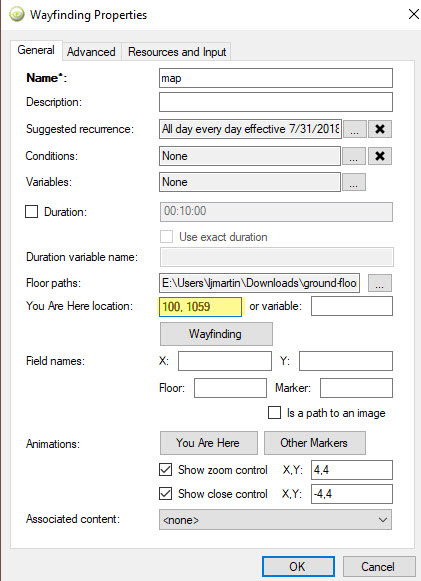
Wayfinding Properties opens. Enter a Name.

Step 3
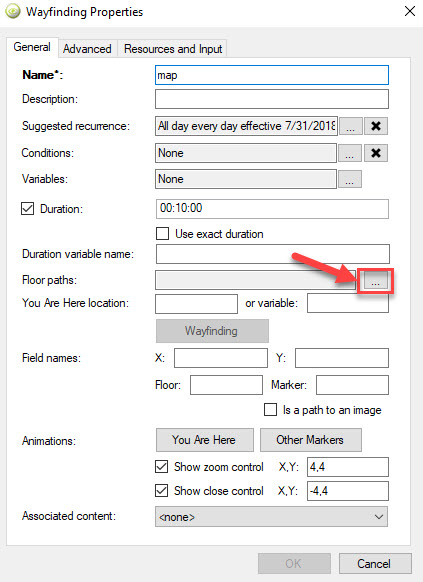
Go to Floor Paths: and click on the ellipsis button.

Step 4
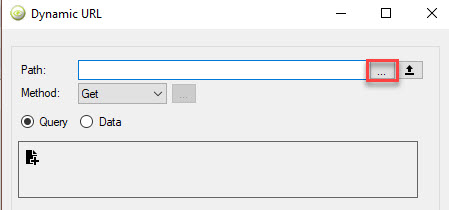
Dynamic URL will open. Click on the ellipsis to add the map.

Step 5
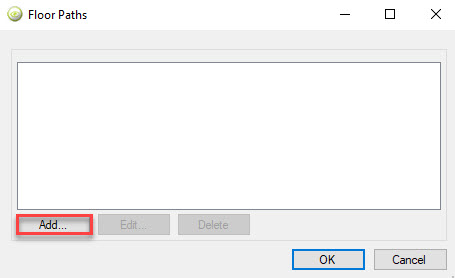
Floor Paths opens. Click Add to add a map. You may add multiple maps if you have multiple floors. Click OK when finished.
Note: If you have multiple floors, add your maps in order of lowest floor to highest floor.

Step 6
After adding the maps, create the You Are Here beacon. Click Wayfinding on the Properties page.

Step 7
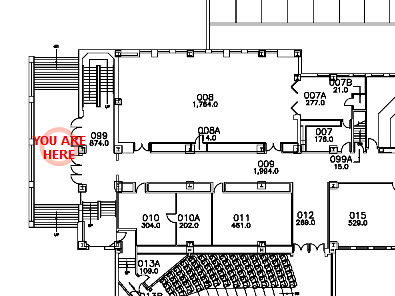
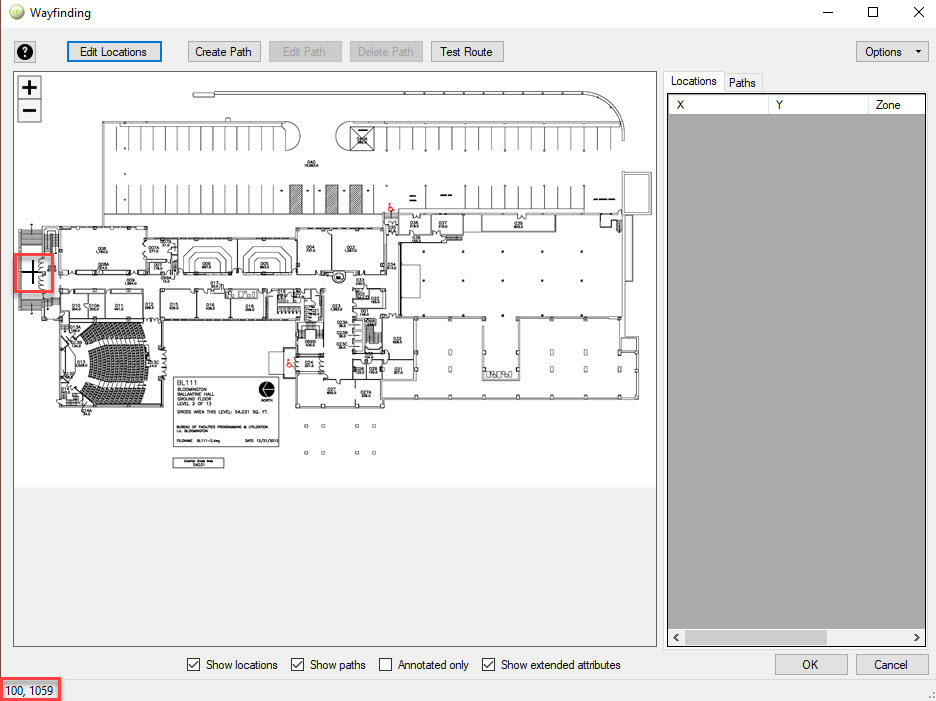
On the floor map, move the crosshairs to the location where you want the You Are Here beacon to display. On the bottom left-hand corner of the map, copy the coordinates of the location. Click OK to close the wayfinding map.

Step 8
In Wayfinding Properties, go to the You Are Here Location: field and enter the coordinates from Step 7.

Step 9
To check the beacon, click Wayfinding. There should be an animated You Are Here beacon in the coordinates entered from the map.